WordPress News投稿のカスタマイズ ~タイトルリンク編~


Index
― 目次 ―カスタムフィールドの実装
まずは「カスタムフィールド」を作成します。
「カスタムフィールド」は、投稿ページや固定ページにタイトルや本文以外のオリジナル項目を追加することができる機能です。
WordPressデフォルトのカスタムフィールドは、実装できる機能が少ないので、「Advanced Custom Fieldsプラグイン」を利用します。
- フィールドタイプがテキストのみ
- 入力項目を必須にできない
- 文字数制限ができない
※出力側で「mb_substr()」関数を利用すると可能ですが、カスタムフィールド側でできた方が便利です - 出力する関数に「post_custom()」や「get_post_meta()」などを使う
- 複数のフィールドタイプを利用できる
テキスト、テキストエリア、画像、セレクトメニュー、チェックボックス、ラジオボタンなど - 入力項目を必須にできる
- 文字数制限ができる
- 出力する関数に「the_field()」や「get_field()」などを使う
- Advanced Custom Fieldsプラグイン」をインストール
- 「フィールドグループ」の新規追加
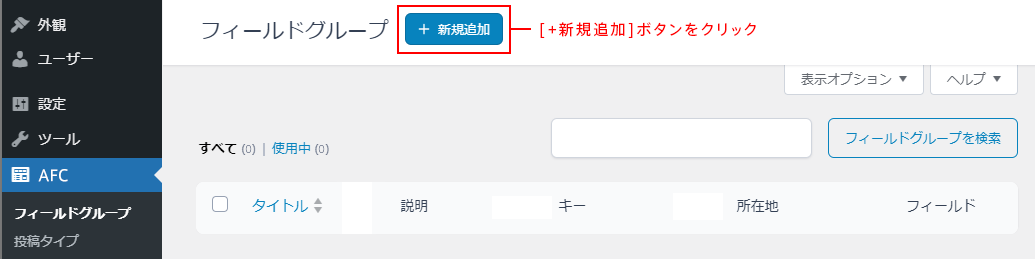
[Advanced Custom Fields]をインストールし有効化すると、左側のメニューに「AFC」の項目が追加されます。
[AFC]をクリック→フィールドグループの[+新規追加]ボタンをクリックして「フィールドグループ」を作成します。
▼画面イメージ
- 「フィールドグループ」に必要な「フィールド」を作成
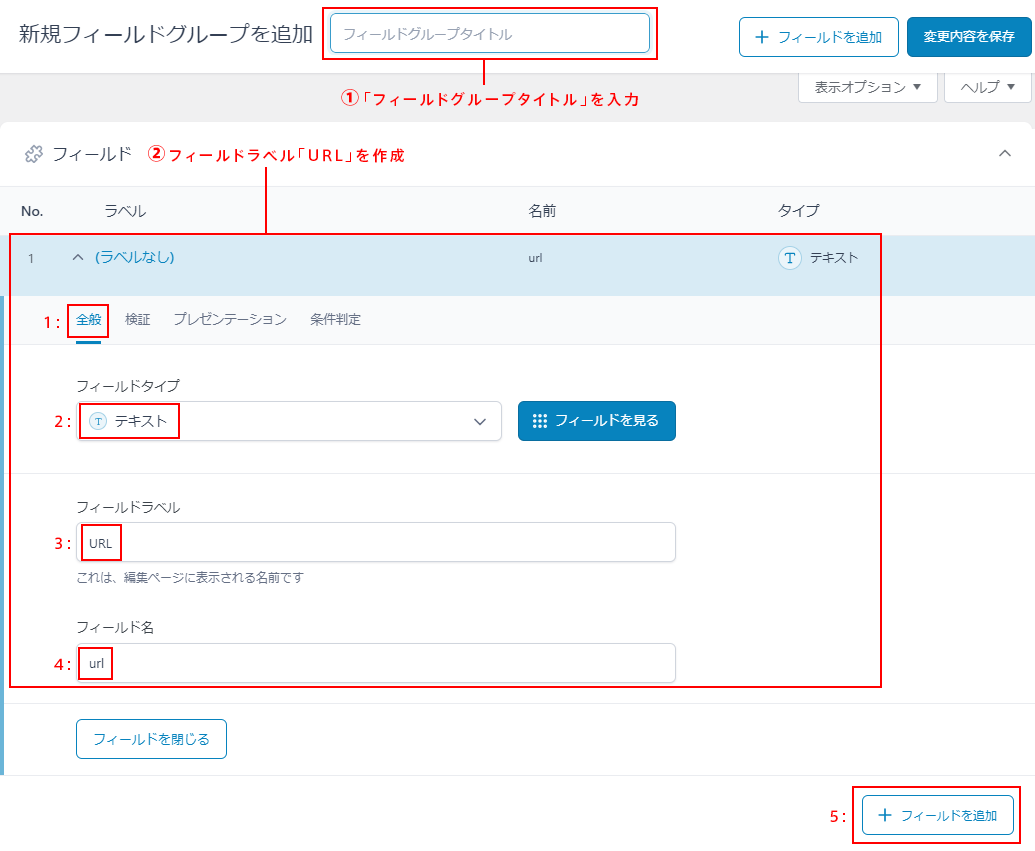
①「フィールドグループタイトル」を入力
今回「フィールドグループタイトル」は、News投稿のタイトルの遷移先を「詳細ページ」にするか「別ページや別ファイル(PDFなど)」にするかのカスタマイズを施しますので、「タイトルにリンク先を設定」とします。
②フィールドラベル「URL」を作成
News投稿のタイトルの遷移先に「別ページや別ファイル(PDFなど)」を指定する際にカスタムフィールド上で入力する「URL」のフィールドラベルを作成します。
1:[全般]タブを選択 → 2:フィールドタイプに「テキスト」を選択 → 3:フィールドラベルに「URL」と入力 → 4:フィールド名に「url」と入力(※名称は任意、半角英数字で入力) → 5:[+フィールドを追加]をクリック(※次にフィールドラベル「遷移方法」を作成します)
▼画面イメージ
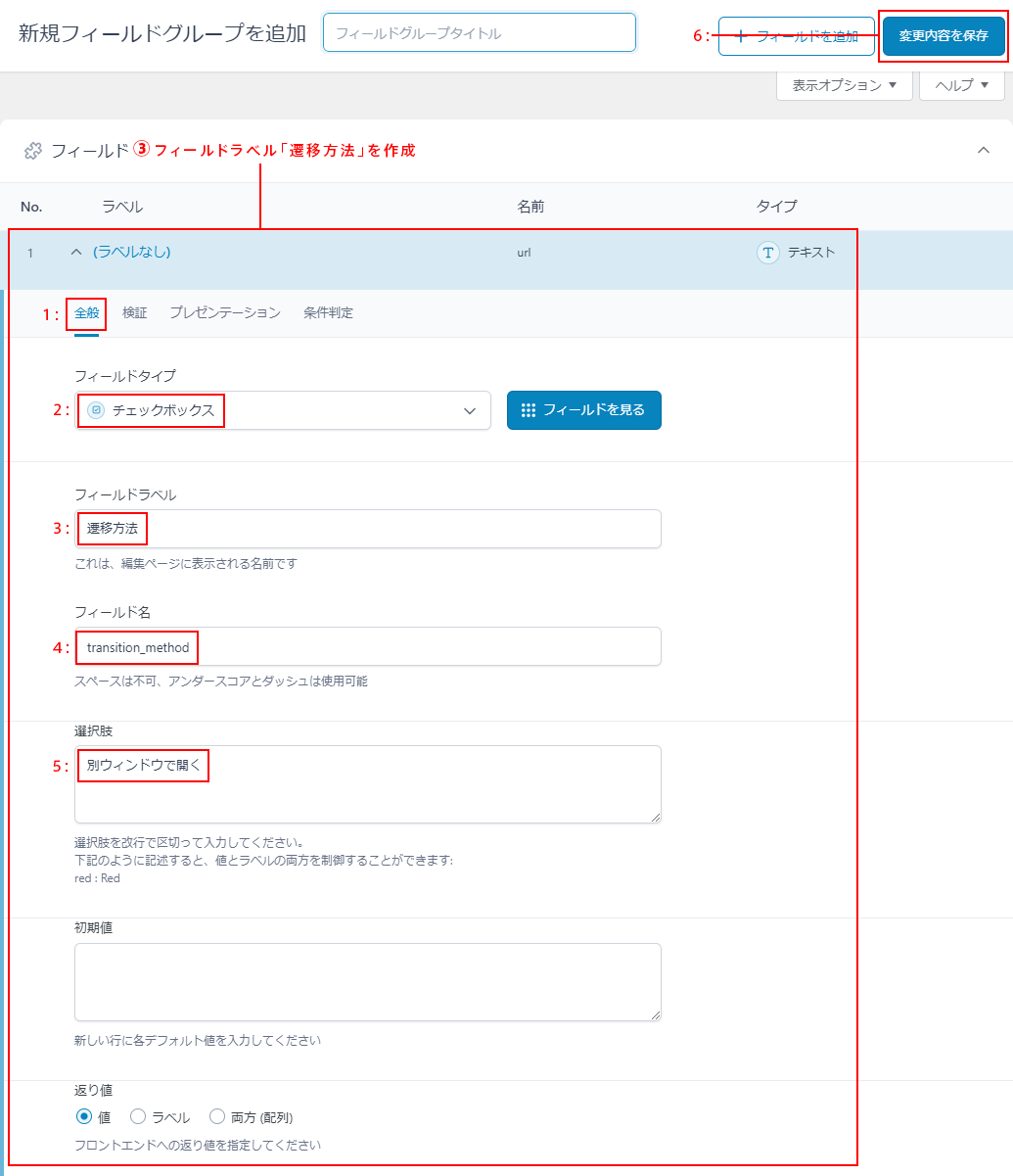
③フィールドラベル「遷移方法」を作成
News投稿のタイトルリンクの遷移方法を「同一ウィンドウで開く」か「別ウィンドウで開く」を指定する際にカスタムフィールド上でチェックする「遷移方法」のフィールドラベルを作成します。
1:[全般]タブを選択 → 2:フィールドタイプに「チェックボックス」を選択 → 3:フィールドラベルに「遷移方法」と入力 → 4:フィールド名に「transition_method」と入力(※名称は任意、半角英数字で入力) → 5:選択肢に「別ウィンドウで開く」と入力 → 6:[変更内容を保存]ボタンをクリック(※今回のケースでは、初期値は入力不要、返り値はデフォルトの「値」で構いません)
▼画面イメージ
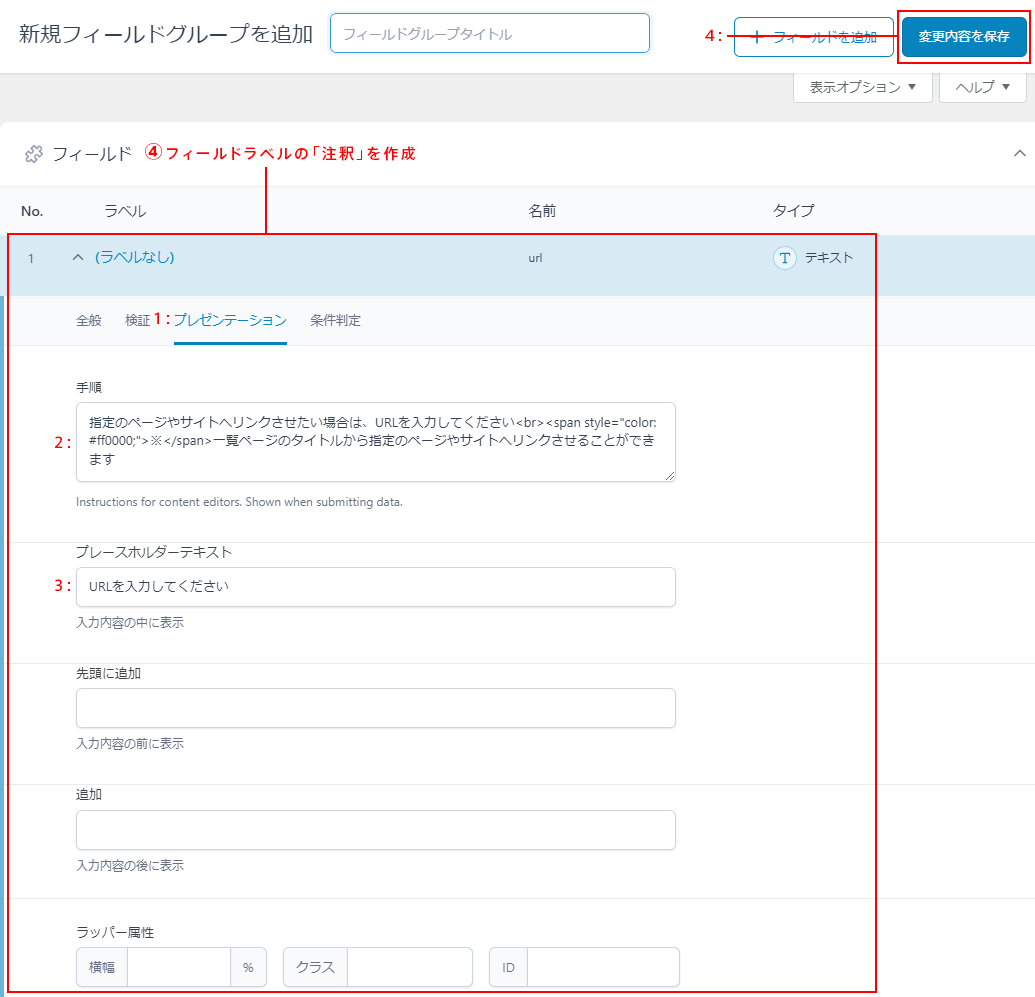
④フィールドラベルの「注釈」を作成
ページ作成の管理画面にカスタムフィールドを実装する場合、ユーザビリティを考慮し、注釈が添えられていると分かりやすくなります。
1:[プレゼンテーション]タブを選択 → 2:手順に「注釈」を入力(※こちらに入力した内容は、文章だけではなくHTMLにも対応しており、カスタムフィールド項目の前に表示されます) → 3:プレースホルダーテキストに「入力例や注釈」を入力(※プレースホルダーは、テキストフィールド内に予め表示されるテキストのことです) → 4:[変更内容を保存]ボタンをクリック(※先頭に追加、追加、ラッパー属性については、任意で入力してください)
▼画面イメージ ⑤「検証」タブについて
⑤「検証」タブについて
フィールドラベル作成画面の上部には「検証」タブがあります。
「検証」タブでは、「必須項目にするかしないか」と「文字数制限をするかしないか」の設定をすることができます。
⑥「条件判定」タブについて
フィールドラベル作成画面の上部には「条件判定」タブがあります。
「条件判定」タブでは、作成したフィールドラベルの値に対して様々な条件判定をさせることができます。
if文を使った条件判定をPHPで作成することなく「セレクトメニュー」から簡単に選んで作成することができますが、今回は「02.カスタムフィールドをページに出力する」の項目で説明しますが、PHP側で条件判定させますので割愛します。 - 「設定」の反映
「フィールド」作成画面の下部に「設定」画面があります。以下の3項目を設定することができます。
●ロケーションルール
フィールドグループを表示する際の条件
●プレゼンテーション
ラベルの配置(※投稿画面でのカスタムフィールドの配置設定)
●グループ設定
作成したフィールドの有効・無効の設定、REST APIで表示させるかさせないかの設定
カスタムフィールドをページに出力する
カスタムフィールドの入力項目が投稿画面に表示されるようになりましたが、このままだとページ側の表示は変わりませんので、タイトルのリンク一覧が表示されるページ(archive.php・category.php・index.phpなど)に以下を記述します。
|
1 2 3 4 5 |
<?php if( get_field('url') ): ?> <a href="<?php the_field('url'); ?>" <?php if ( get_field('transition_method') ){echo 'target="_blank"';} ?>><?php the_title(); ?></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <?php endif; ?> |
[補足]
1行目がカスタムフィールドのフィールド名「url」に入力があればという条件分岐。
カスタムフィールドの入力画面で説明すると(※次項目「実装するカスタムフィールドのおさらい」の「カスタムフィールドの画面イメージ」参照)「URLのテキストフィールドに入力されていれば、そのURLへページをリンク」させます。
2行目の「the_field(‘url’);」が「aタグ内のリンク先を入力したURLとする」、if文以降がカスタムフィールドのフィールド名「transition_method」にチェックされていればという条件分岐。
カスタムフィールドの入力画面で説明すると(※次項目「実装するカスタムフィールドのおさらい」の「カスタムフィールドの画面イメージ」参照)「遷移方法の別ウィンドウで開くのボックスにチェックされていれば、別ウィンドウで遷移」させます。
3~4行目が「その他の場合(投稿内容を詳細ページへリンクさせる場合)」の条件分岐です。
1行目がカスタムフィールドのフィールド名「url」に入力があればという条件分岐。
カスタムフィールドの入力画面で説明すると(※次項目「実装するカスタムフィールドのおさらい」の「カスタムフィールドの画面イメージ」参照)「URLのテキストフィールドに入力されていれば、そのURLへページをリンク」させます。
2行目の「the_field(‘url’);」が「aタグ内のリンク先を入力したURLとする」、if文以降がカスタムフィールドのフィールド名「transition_method」にチェックされていればという条件分岐。
カスタムフィールドの入力画面で説明すると(※次項目「実装するカスタムフィールドのおさらい」の「カスタムフィールドの画面イメージ」参照)「遷移方法の別ウィンドウで開くのボックスにチェックされていれば、別ウィンドウで遷移」させます。
3~4行目が「その他の場合(投稿内容を詳細ページへリンクさせる場合)」の条件分岐です。
実装するカスタムフィールドのおさらい
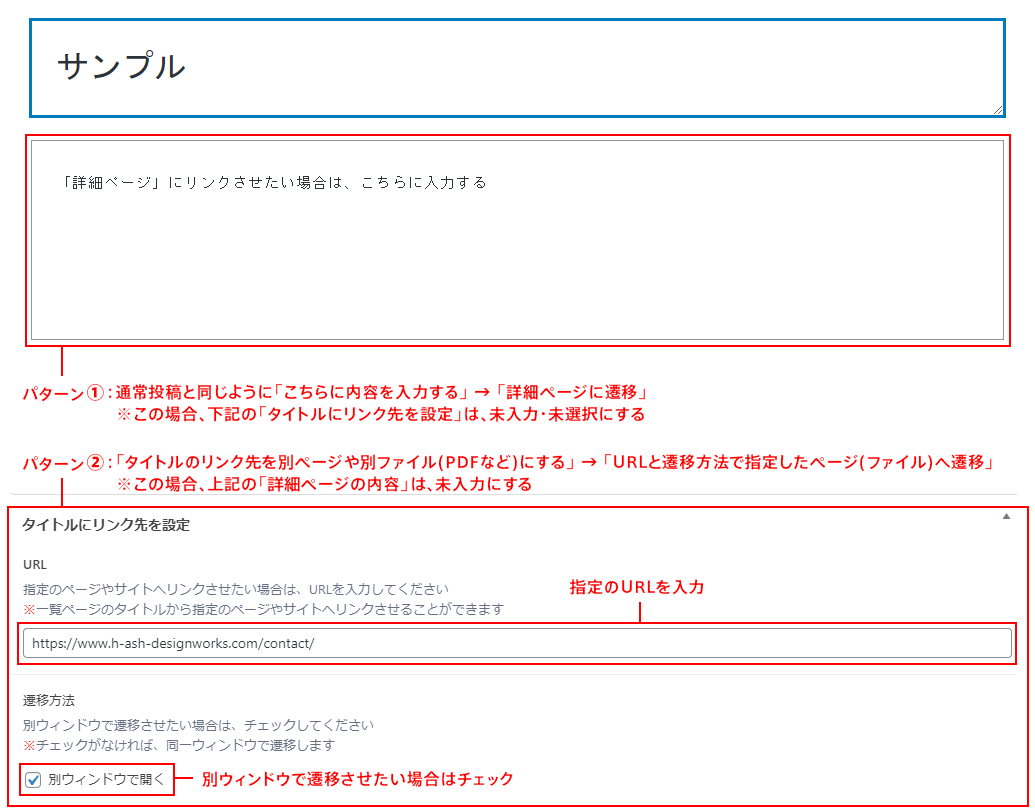
「URL」と「遷移方法」をカスタムフィールドで作成することで、以下のような2パターンのページを作成することができるようになります。News(お知らせ)では、あると便利な機能ですね。
▼カスタムフィールドの画面イメージ

今回は「WordPress News投稿のカスタマイズ ~タイトルリンク編~」についてご紹介しました。
News投稿のカスタマイズ時の参考になりましたら幸いです。
 関連キーワード
関連キーワード

先日、ちょっと変わったご依頼をいただきましたので、その忘備録として本記事を投稿します。
内容は以下のような感じです(※WordPressでのカスタマイズ内容)。