テキストアニメーション「Moving Letters」


Index
― 目次 ―Moving Lettersについて
「Moving Letters」は、anime.jsというプラグインを使用したテキストのエフェクトサンプルを公開しているWebサイトです。
HTML、CSS、JavaScriptをサンプルとして公開しており、ソースをコピー & ペーストして、運用しているサイト向けに編集することで簡単にテキストアニメーションを実装することができます。
テキストアニメーションの作成手順
- Moving Lettersサンプル公開サイトにアクセスし、お好みのエフェクトサンプルの「<>Source」リンクをクリック
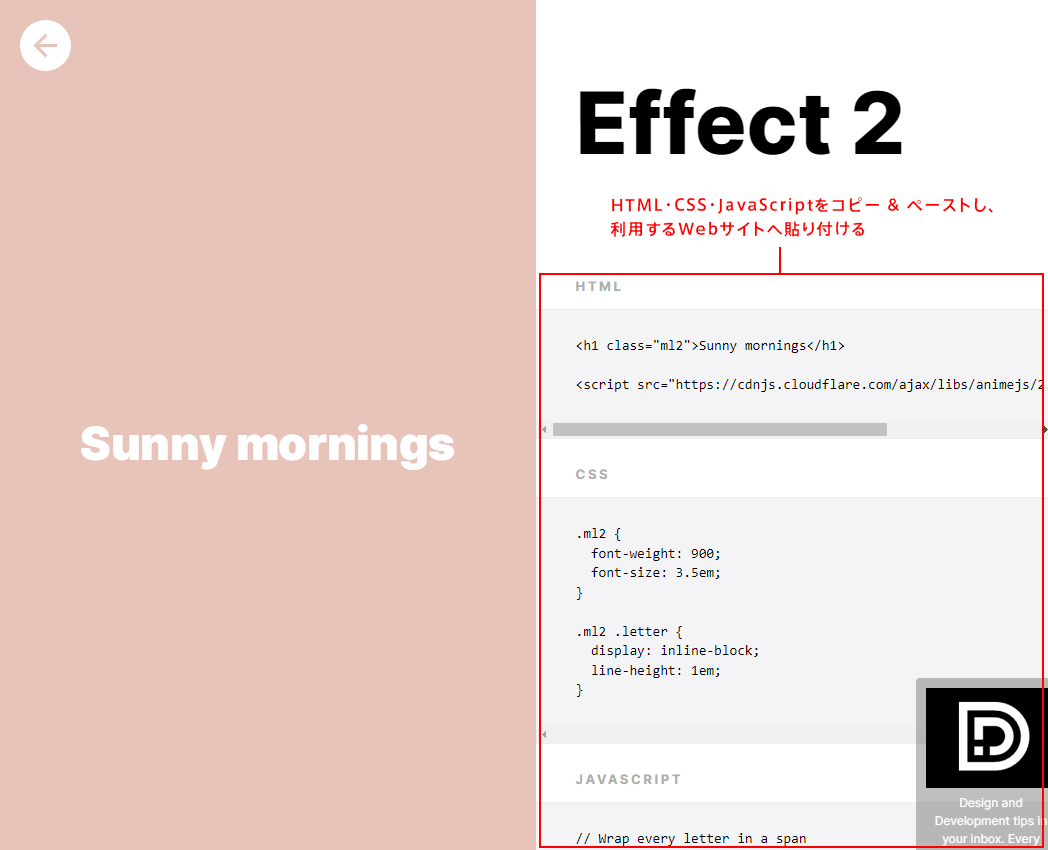
- サンプルソースが表示されるので、HTML・CSS・JavaScriptをコピー & ペーストし、利用するWebサイトへ貼り付ける
※HTML内のアニメーションさせたいテキスト文の箇所は変更してください
▼ Moving Letters サンプル公開サイト

テキストアニメーションのサンプル
h-ash design works
[補足]
テキストアニメーションをサンプルのようにループ再生するには、JavaScriptの記述を「loop: true」「opacity: 0」とします。
テキストアニメーションを1度だけ再生するには、JavaScriptの記述を「loop: false」「opacity: 1」とします。
※opacityは「2つ目に記述しているクラスaddの″targets: ‘.ml2’″の方を変更」します。
テキストアニメーションをサンプルのようにループ再生するには、JavaScriptの記述を「loop: true」「opacity: 0」とします。
テキストアニメーションを1度だけ再生するには、JavaScriptの記述を「loop: false」「opacity: 1」とします。
※opacityは「2つ目に記述しているクラスaddの″targets: ‘.ml2’″の方を変更」します。
今回は「テキストアニメーションMoving Letters」についてご紹介しました。
テキストアニメーションの参考になりましたら幸いです。
 関連キーワード
関連キーワード

作成方法には「 Adobe After Effectsで作成する」「CSSとJavaScriptで作成する」「ロゴだとSVGアニメーションで作成する」など作成方法は様々です。
今回は「anime.jsというプラグインを使用した″Moving Letters″を利用したテキストアニメーションを作成する方法」をご紹介します(※時短でテキストアニメーションを作成することができるのでとても便利です)。