Webフォント ~Google Fonts編~

- Webフォント ~Google Fonts編~ -

Index
― 目次 ―「Google Fonts」をダウンロード
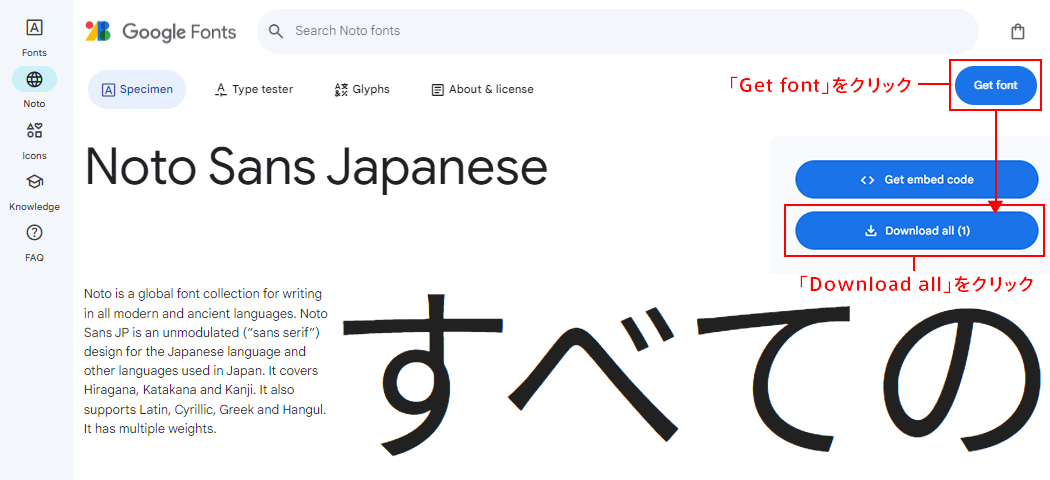
まずは「Google Fonts」のサイトにアクセスして、フォントをダウンロードします。
今回は「Noto Sans Japanese」を利用します(※リンクをクリックすると「Noto Sans Japanese」のページが開きます)。
- 右上に表示されている「Get font」ボタンをクリック
- 「Download all」ボタンをクリック
※「Get embed code」ボタンをクリックすると「リンク版のソースが表示」されますが、今回はWebフォントをセルフホスティングしますので、こちらは利用しません
▼画面イメージ
- PCの「ダウンロード」内を確認
ダウンロードされた「Noto_Sans_JP.zip」を解凍
今回は「static」フォルダ内の「NotoSansJP-Regular.ttf」を使用します
― §フォントのライセンスについて ―
Webフォントとして利用する前に必ず「ライセンスの確認」を行いましょう。
「Noto Sans Japanese」は「SIL Open Font License(SILオープンフォントライセンス)」の元で管理されていますので、サーバーへのアップロード、ファイル形式の変更が可能なフォントになります(※次項目で説明する「Webフォント形式への変換」で必要になります)。
「SIL Open Font License」については、こちらでご確認ください(※英文ですのでGoogle翻訳などをご利用ください)。
フォントのライセンスについては、随時見直される場合があります。利用される場合には、必ずライセンス内容をご確認の上、自己責任でご利用ください。
Webフォントとして利用する前に必ず「ライセンスの確認」を行いましょう。
「Noto Sans Japanese」は「SIL Open Font License(SILオープンフォントライセンス)」の元で管理されていますので、サーバーへのアップロード、ファイル形式の変更が可能なフォントになります(※次項目で説明する「Webフォント形式への変換」で必要になります)。
「SIL Open Font License」については、こちらでご確認ください(※英文ですのでGoogle翻訳などをご利用ください)。
フォントのライセンスについては、随時見直される場合があります。利用される場合には、必ずライセンス内容をご確認の上、自己責任でご利用ください。
フォントのサブセット化とWebフォント形式への変換
- フォントのサブセット化
フォントのサブセット化は「日本語のフォントを使用する際に特に重要な手順」となります。
フォントのサブセット化を行うことで、フォント内に含まれている文字から必要最低限の文字を抜き出し、ファイルサイズを軽くすることができます。日本語のフォントは漢字を含んでいますので、どうしてもファイルサイズが重くなりレスポンスに影響してきます。そのため、フォントのサブセット化を行うことで、ユーザビリティも向上するというわけです。
フォントのサブセット化には、武蔵システムさんが提供されている「サブセットフォントメーカー」を利用します(※テキストリンクより「サブセットフォントメーカー」をダウンロードし、お手持ちのPCにインストールしてください)。
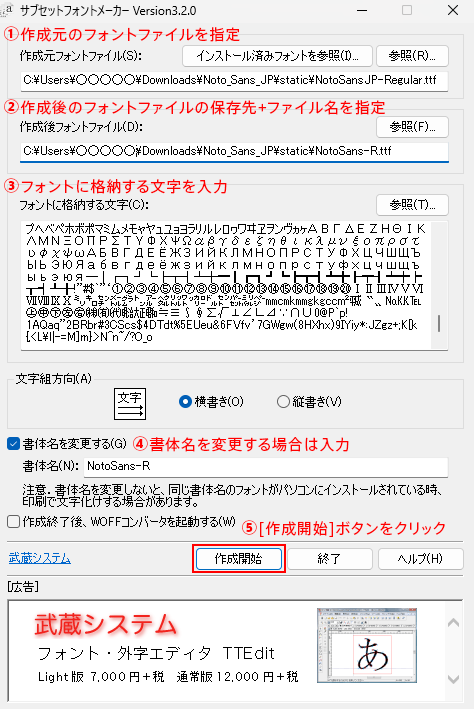
[サブセットフォントメーカーの使用手順]
①作成元のフォントファイルを指定
[参照]ボタンよりフォントファイルを指定します。
②作成後のフォントファイルの保存先+ファイル名を指定
[参照]ボタンよりフォントファイルの保存先を指定し、ファイル名を入力します。
※入力したファイル名でサブセット化されたフォントファイルが作成されます
③フォントに格納する文字を入力
第一水準漢字、記号、ローマ字、カタカナ、ひらがなを格納します。
以下よりコピーして「フォントに格納する文字(C):」箇所に貼り付けてください。④書体名を変更する場合は入力10j亜唖娃阿哀愛挨姶逢葵茜穐悪握渥旭葦芦鯵梓圧斡扱宛姐虻飴絢綾鮎或粟袷安庵按暗案闇鞍杏以伊位依偉囲夷委威尉惟意慰易椅為畏異移維緯胃萎衣謂違遺医井亥域育郁磯一壱溢逸稲茨芋鰯允印咽員因姻引飲淫胤蔭院陰隠韻吋右宇烏羽迂雨卯鵜窺丑碓臼渦嘘唄欝蔚鰻姥厩浦瓜閏噂云運雲荏餌叡営嬰影映曳栄永泳洩瑛盈穎頴英衛詠鋭液疫益駅悦謁越閲榎厭円園堰奄宴延怨掩援沿演炎焔煙燕猿縁艶苑薗遠鉛鴛塩於汚甥凹央奥往応押旺横欧殴王翁襖鴬鴎黄岡沖荻億屋憶臆桶牡乙俺卸恩温穏音下化仮何伽価佳加可嘉夏嫁家寡科暇果架歌河火珂禍禾稼箇花苛茄荷華菓蝦課嘩貨迦過霞蚊俄峨我牙画臥芽蛾賀雅餓駕介会解回塊壊廻快怪悔恢懐戒拐改魁晦械海灰界皆絵芥蟹開階貝凱劾外咳害崖慨概涯碍蓋街該鎧骸浬馨蛙垣柿蛎鈎劃嚇各廓拡撹格核殻獲確穫覚角赫較郭閣隔革学岳楽額顎掛笠樫橿梶鰍潟割喝恰括活渇滑葛褐轄且鰹叶椛樺鞄株兜竃蒲釜鎌噛鴨栢茅萱粥刈苅瓦乾侃冠寒刊勘勧巻喚堪姦完官寛干幹患感慣憾換敢柑桓棺款歓汗漢澗潅環甘監看竿管簡緩缶翰肝艦莞観諌貫還鑑間閑関陥韓館舘丸含岸巌玩癌眼岩翫贋雁頑顔願企伎危喜器基奇嬉寄岐希幾忌揮机旗既期棋棄機帰毅気汽畿祈季稀紀徽規記貴起軌輝飢騎鬼亀偽儀妓宜戯技擬欺犠疑祇義蟻誼議掬菊鞠吉吃喫桔橘詰砧杵黍却客脚虐逆丘久仇休及吸宮弓急救朽求汲泣灸球究窮笈級糾給旧牛去居巨拒拠挙渠虚許距鋸漁禦魚亨享京供侠僑兇競共凶協匡卿叫喬境峡強彊怯恐恭挟教橋況狂狭矯胸脅興蕎郷鏡響饗驚仰凝尭暁業局曲極玉桐粁僅勤均巾錦斤欣欽琴禁禽筋緊芹菌衿襟謹近金吟銀九倶句区狗玖矩苦躯駆駈駒具愚虞喰空偶寓遇隅串櫛釧屑屈掘窟沓靴轡窪熊隈粂栗繰桑鍬勲君薫訓群軍郡卦袈祁係傾刑兄啓圭珪型契形径恵慶慧憩掲携敬景桂渓畦稽系経継繋罫茎荊蛍計詣警軽頚鶏芸迎鯨劇戟撃激隙桁傑欠決潔穴結血訣月件倹倦健兼券剣喧圏堅嫌建憲懸拳捲検権牽犬献研硯絹県肩見謙賢軒遣鍵険顕験鹸元原厳幻弦減源玄現絃舷言諺限乎個古呼固姑孤己庫弧戸故枯湖狐糊袴股胡菰虎誇跨鈷雇顧鼓五互伍午呉吾娯後御悟梧檎瑚碁語誤護醐乞鯉交佼侯候倖光公功効勾厚口向后喉坑垢好孔孝宏工巧巷幸広庚康弘恒慌抗拘控攻昂晃更杭校梗構江洪浩港溝甲皇硬稿糠紅紘絞綱耕考肯肱腔膏航荒行衡講貢購郊酵鉱砿鋼閤降項香高鴻剛劫号合壕拷濠豪轟麹克刻告国穀酷鵠黒獄漉腰甑忽惚骨狛込此頃今困坤墾婚恨懇昏昆根梱混痕紺艮魂些佐叉唆嵯左差査沙瑳砂詐鎖裟坐座挫債催再最哉塞妻宰彩才採栽歳済災采犀砕砦祭斎細菜裁載際剤在材罪財冴坂阪堺榊肴咲崎埼碕鷺作削咋搾昨朔柵窄策索錯桜鮭笹匙冊刷察拶撮擦札殺薩雑皐鯖捌錆鮫皿晒三傘参山惨撒散桟燦珊産算纂蚕讃賛酸餐斬暫残仕仔伺使刺司史嗣四士始姉姿子屍市師志思指支孜斯施旨枝止死氏獅祉私糸紙紫肢脂至視詞詩試誌諮資賜雌飼歯事似侍児字寺慈持時次滋治爾璽痔磁示而耳自蒔辞汐鹿式識鴫竺軸宍雫七叱執失嫉室悉湿漆疾質実蔀篠偲柴芝屡蕊縞舎写射捨赦斜煮社紗者謝車遮蛇邪借勺尺杓灼爵酌釈錫若寂弱惹主取守手朱殊狩珠種腫趣酒首儒受呪寿授樹綬需囚収周宗就州修愁拾洲秀秋終繍習臭舟蒐衆襲讐蹴輯週酋酬集醜什住充十従戎柔汁渋獣縦重銃叔夙宿淑祝縮粛塾熟出術述俊峻春瞬竣舜駿准循旬楯殉淳準潤盾純巡遵醇順処初所暑曙渚庶緒署書薯藷諸助叙女序徐恕鋤除傷償勝匠升召哨商唱嘗奨妾娼宵将小少尚庄床廠彰承抄招掌捷昇昌昭晶松梢樟樵沼消渉湘焼焦照症省硝礁祥称章笑粧紹肖菖蒋蕉衝裳訟証詔詳象賞醤鉦鍾鐘障鞘上丈丞乗冗剰城場壌嬢常情擾条杖浄状畳穣蒸譲醸錠嘱埴飾拭植殖燭織職色触食蝕辱尻伸信侵唇娠寝審心慎振新晋森榛浸深申疹真神秦紳臣芯薪親診身辛進針震人仁刃塵壬尋甚尽腎訊迅陣靭笥諏須酢図厨逗吹垂帥推水炊睡粋翠衰遂酔錐錘随瑞髄崇嵩数枢趨雛据杉椙菅頗雀裾澄摺寸世瀬畝是凄制勢姓征性成政整星晴棲栖正清牲生盛精聖声製西誠誓請逝醒青静斉税脆隻席惜戚斥昔析石積籍績脊責赤跡蹟碩切拙接摂折設窃節説雪絶舌蝉仙先千占宣専尖川戦扇撰栓栴泉浅洗染潜煎煽旋穿箭線繊羨腺舛船薦詮賎践選遷銭銑閃鮮前善漸然全禅繕膳糎噌塑岨措曾曽楚狙疏疎礎祖租粗素組蘇訴阻遡鼠僧創双叢倉喪壮奏爽宋層匝惣想捜掃挿掻操早曹巣槍槽漕燥争痩相窓糟総綜聡草荘葬蒼藻装走送遭鎗霜騒像増憎臓蔵贈造促側則即息捉束測足速俗属賊族続卒袖其揃存孫尊損村遜他多太汰詑唾堕妥惰打柁舵楕陀駄騨体堆対耐岱帯待怠態戴替泰滞胎腿苔袋貸退逮隊黛鯛代台大第醍題鷹滝瀧卓啄宅托択拓沢濯琢託鐸濁諾茸凧蛸只叩但達辰奪脱巽竪辿棚谷狸鱈樽誰丹単嘆坦担探旦歎淡湛炭短端箪綻耽胆蛋誕鍛団壇弾断暖檀段男談値知地弛恥智池痴稚置致蜘遅馳築畜竹筑蓄逐秩窒茶嫡着中仲宙忠抽昼柱注虫衷註酎鋳駐樗瀦猪苧著貯丁兆凋喋寵帖帳庁弔張彫徴懲挑暢朝潮牒町眺聴脹腸蝶調諜超跳銚長頂鳥勅捗直朕沈珍賃鎮陳津墜椎槌追鎚痛通塚栂掴槻佃漬柘辻蔦綴鍔椿潰坪壷嬬紬爪吊釣鶴亭低停偵剃貞呈堤定帝底庭廷弟悌抵挺提梯汀碇禎程締艇訂諦蹄逓邸鄭釘鼎泥摘擢敵滴的笛適鏑溺哲徹撤轍迭鉄典填天展店添纏甜貼転顛点伝殿澱田電兎吐堵塗妬屠徒斗杜渡登菟賭途都鍍砥砺努度土奴怒倒党冬凍刀唐塔塘套宕島嶋悼投搭東桃梼棟盗淘湯涛灯燈当痘祷等答筒糖統到董蕩藤討謄豆踏逃透鐙陶頭騰闘働動同堂導憧撞洞瞳童胴萄道銅峠鴇匿得徳涜特督禿篤毒独読栃橡凸突椴届鳶苫寅酉瀞噸屯惇敦沌豚遁頓呑曇鈍奈那内乍凪薙謎灘捺鍋楢馴縄畷南楠軟難汝二尼弐迩匂賑肉虹廿日乳入如尿韮任妊忍認濡禰祢寧葱猫熱年念捻撚燃粘乃廼之埜嚢悩濃納能脳膿農覗蚤巴把播覇杷波派琶破婆罵芭馬俳廃拝排敗杯盃牌背肺輩配倍培媒梅楳煤狽買売賠陪這蝿秤矧萩伯剥博拍柏泊白箔粕舶薄迫曝漠爆縛莫駁麦函箱硲箸肇筈櫨幡肌畑畠八鉢溌発醗髪伐罰抜筏閥鳩噺塙蛤隼伴判半反叛帆搬斑板氾汎版犯班畔繁般藩販範釆煩頒飯挽晩番盤磐蕃蛮匪卑否妃庇彼悲扉批披斐比泌疲皮碑秘緋罷肥被誹費避非飛樋簸備尾微枇毘琵眉美鼻柊稗匹疋髭彦膝菱肘弼必畢筆逼桧姫媛紐百謬俵彪標氷漂瓢票表評豹廟描病秒苗錨鋲蒜蛭鰭品彬斌浜瀕貧賓頻敏瓶不付埠夫婦富冨布府怖扶敷斧普浮父符腐膚芙譜負賦赴阜附侮撫武舞葡蕪部封楓風葺蕗伏副復幅服福腹複覆淵弗払沸仏物鮒分吻噴墳憤扮焚奮粉糞紛雰文聞丙併兵塀幣平弊柄並蔽閉陛米頁僻壁癖碧別瞥蔑箆偏変片篇編辺返遍便勉娩弁鞭保舗鋪圃捕歩甫補輔穂募墓慕戊暮母簿菩倣俸包呆報奉宝峰峯崩庖抱捧放方朋法泡烹砲縫胞芳萌蓬蜂褒訪豊邦鋒飽鳳鵬乏亡傍剖坊妨帽忘忙房暴望某棒冒紡肪膨謀貌貿鉾防吠頬北僕卜墨撲朴牧睦穆釦勃没殆堀幌奔本翻凡盆摩磨魔麻埋妹昧枚毎哩槙幕膜枕鮪柾鱒桝亦俣又抹末沫迄侭繭麿万慢満漫蔓味未魅巳箕岬密蜜湊蓑稔脈妙粍民眠務夢無牟矛霧鵡椋婿娘冥名命明盟迷銘鳴姪牝滅免棉綿緬面麺摸模茂妄孟毛猛盲網耗蒙儲木黙目杢勿餅尤戻籾貰問悶紋門匁也冶夜爺耶野弥矢厄役約薬訳躍靖柳薮鑓愉愈油癒諭輸唯佑優勇友宥幽悠憂揖有柚湧涌猶猷由祐裕誘遊邑郵雄融夕予余与誉輿預傭幼妖容庸揚揺擁曜楊様洋溶熔用窯羊耀葉蓉要謡踊遥陽養慾抑欲沃浴翌翼淀羅螺裸来莱頼雷洛絡落酪乱卵嵐欄濫藍蘭覧利吏履李梨理璃痢裏裡里離陸律率立葎掠略劉流溜琉留硫粒隆竜龍侶慮旅虜了亮僚両凌寮料梁涼猟療瞭稜糧良諒遼量陵領力緑倫厘林淋燐琳臨輪隣鱗麟瑠塁涙累類令伶例冷励嶺怜玲礼苓鈴隷零霊麗齢暦歴列劣烈裂廉恋憐漣煉簾練聯蓮連錬呂魯櫓炉賂路露労婁廊弄朗楼榔浪漏牢狼篭老聾蝋郎六麓禄肋録論倭和話歪賄脇惑枠鷲亙亘鰐詫藁蕨椀湾碗腕 、。,.:;?!゛゜´`¨^ ̄_ヽヾゝゞ〃仝々〆〇ー―‐/\~∥|…‥‘’“”()〔〕[]{}〈〉《》「」『』【】+-±×÷=≠<>≦≧∞∴♂♀°′″℃¥$¢£%#&*@§☆★○●◎◇◆□■△▲▽▼※〒→←↑↓〓∈∋⊆⊇⊂⊃∪∩∧∨¬⇒⇔∀∃∠⊥⌒∂∇≡≒≪≫√∽∝∵∫∬ʼn♯♭♪†‡¶◯123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩαβγδεζηθικλμνξοπρστυφχψωАБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя─│┌┐┘└├┬┤┴┼━┃┏┓┛┗┣┳┫┻╋┠┯┨┷┿┝┰┥┸╂!”#$`”‘①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩ㍉㌔㌢㍍㌘㌧㌃㌶㍑㍗㌍㌦㌣㌫㍊㌻㎜㎝㎞㎎㎏㏄㎡㍻〝〟№㏍℡㊤㊥㊦㊧㊨㈱㈲㈹㍾㍽㍼≒≡∫∮∑√⊥∠∟⊿∵∩∪0@P`p!1AQaq”2BRbr#3CScs$4DTdt%5EUeu&6FVfv’7GWgw(8HXhx)9IYiy*:JZgz+;K[k{,<L\l|-=M]m}.>N^n~/?O_o
同じ書体名のフォントがPCにインストールされている場合、印刷時に文字バケすることがありますので、その対応策です。
⑤[作成開始]ボタンをクリック
これで「フォントのサブセット化」は完了です。
5,599kbのフォントデータが965kbまで軽くなりました。
▼サブセットフォントメーカーの画面
- Webフォント形式への変換
フォントのサブセット化をしたデータの拡張子をWebフォント形式に変換します。
PCにインストールして使用できるフォント形式は「ttf」「otf」などですが、Webフォントで使用するフォント形式は「woff(Web Open Font Format)」「woff2」「eot(Embedded Open Type)」の3つがあります。
▼woff(Web Open Font Format
Webページの表示に用いることを想定し開発されたWebフォントのファイル形式です。2009年に米モジラ財団(Mozilla Foundation)が開発し、2011年8月にW3Cが標準化した形式で、標準のファイル拡張子は、WOFF 1.0が「.woff」となっています(※Internet Explorerは、バージョン9以降から対応しています)。
▼woff2
woffのアップデート版のファイル形式です(WOFF 2.0)。woffと比較しても圧縮率が高く、Internet Explorerを除く、最新ブラウザのほとんどでサポートされています。
今回は、圧縮率の高さ、最新のブラウザのほとんどでサポートされていることから「woff2」形式に変換します(※Internet Explorerは、既に米マイクロソフトのサポートも終了していますので、対象外とします)。
▼eot(Embedded Open Type)
米マイクロソフトが開発したWebフォントのファイル形式です。Internet Explorer8以前はwoffに対応していませんので、eotファイルが必要となります。
Webフォント形式への変換には、武蔵システムさんが提供されている「WOFFコンバーター」を利用します(※テキストリンクより「WOFFコンバーター」をダウンロードし、お手持ちのPCにインストールしてください)。
[WOFFコンバーターの使用手順]
①変換前ファイルを指定
[参照]ボタンより変換前ファイルを指定します。
②変換後ファイルの保存先+ファイル名を指定
[参照]ボタンより変換後ファイルの保存先を指定し、ファイル名を入力します。
③変換(作成)するファイル形式にチェック
「WOFF2を作成する」にチェックします。
④[変換開始]ボタンをクリック
これで「Webフォント形式への変換」は完了です。
▼WOFFコンバーターの画面
Webフォントの読み込みとCSSの記述
- Webフォントの読み込み
headタグ内に以下を記述します。[補足]12<!-- Web Font --><link rel="preload" href="/font/NotoSans-R" as="font" type="font/woff2" crossorigin>
フォントプリロードを指定します(※「rel=”preload”」の箇所)。
Webフォントは、フォントが指定されているサイトのロードが始まった際に読み込まれますので、事前に先読みさせることで表示速度を速めることができます。「NotoSans-R」が使用しているフォント、「as=”font” type=”font/woff2″」 属性は、このリソースをフォントとしてダウンロードするようブラウザに指示し、リソースキューの優先順位付けに役立ちます。「crossorigin」 属性は、フォントが別のドメインから取得される可能性があるため、CORSリクエストでリソースを取得する必要があるかどうかを示しています。この属性がないと、プリロードされたフォントがブラウザで無視されますので注意してください。 - CSSの記述
CSSに以下を記述します[補足]12345678910/* Web Font */@font-face {font-family: "NotoSans-R";src: url("font/NotoSans-R.woff2") format("woff2");font-display: swap; /* Webフォント読込までの代替フォント表示 */}任意のセレクター {font-family: "NotoSans-R","Hiragino Sans","Meiryo",sans-serif;}
2行目は「@font-face規則を記述しフォントファイルを読み込む」。
3行目は「Webフォント名」。
4行目は「読み込むフォントのファイルパス」と「フォント形式」。
5行目は「Webフォントが読み込まれるまでは、代替フォントを表示」。
9行目は「NotoSans-Rが読み込まれるまでは、後述しているデバイスフォントを代替フォントとして指定」。
となります。
今回は「Webフォント ~Google Fonts編~」についてご紹介しました。
Webフォント導入時の参考になりましたら幸いです。
 関連キーワード
関連キーワード

一昔前は、CSSに「font-family(フォントファミリー)」を記述して、使用OSにインストールされているフォントを指定してきました。優先度順にOSがWindowsなら「Meiryo(メイリオ)」、Macなら「Hiragino Sans(ヒラギノ角ゴシック)」というように記述していました。ですが、ユーザーのOS環境やバージョンによってフォントが切り替わるため(デバイスフォント)「フォントを統一することができない」というデメリットがありました。
近年では、環境に依存しないWebフォントを利用することでフォント表示を統一することができるため、Webサイト全体のクオリティを上げる意味合いでもWebフォントの利用が主流となってきました。Webフォントには、Google FontsやAdobe Fonts、ホスティングサービスを契約すると利用可能なWebフォント(例えば、一部のモリサワ系フォント)など、その種類は様々です。
今回は「Google Fontsをセルフホスティングして(自らフォントをWebサーバーへアップロードして)利用する方法」を紹介していきます。